As developers, the pressure to write cleaner, more efficient code Increases as the scale of the work increases. This calls for the need to have more tools in place to assure the quality of the code written.
A good way to ensure the quality of code is to run what is called Code Analysis.
What is Code Analysis?
Code Analysis or Static Analysis is a way of computer program debugging that involves examining the code without actually executing it. This process helps to understand the structure of the code and helps ensure that the code follows industry standards and language-specific paradigms. Code Analysis can be done using analysis tools like Codiga.
So what is Codiga?
Simply put, Codiga is a static code analysis tool that provides developers the opportunity to create custom analysis rules. This means the whole process of Static code analysis can be tailored to fit your exact development specification, without sacrificing any form of vulnerability in your code.
In the past code analysis was done with the aid of manual code reviews and lengthy debugging sessions. Codiga solves this by combining advanced static analysis techniques, intelligent algorithms, and a user-friendly design to provide developers with deep insights into their codebase ultimately making it easier to analyze your code.
Why should I use Codiga?
Now that we know what Codiga is, it would be helpful to know what it is capable of. With that said here are some of the important features of Codiga.
Custom Analysis Rules: As we mentioned before, Codiga allows developers to create custom analysis rules right from their browsers with speed. These can be shared privately with teammates or publicly on the Codiga hub.
Support for most popular languages and frameworks: Codiga has extensive support for a lot of popular programming languages like JavaScript, Python, Java, C, Go, SQL etc. This means you can write your code comfortably without worrying about what language-based restrictions may exist during analysis.
Integration with IDEs and CI/CD tools: CI/CD tools are tools that help developers automate the process of development, deployment, delivery and testing. Some of these tools either handle Integration (CI) or development and deployment (CD) while some may work specifically for continuous testing and its related functions.
Regardless of their function, Codiga "attaches" itself during these processes to ensure the quality of your code while:
Building in your IDE eg VS code, Fleet etc.
Adding to an existing repository or code hosting platform eg Github, Bitbucket etc.
Deployment from the repository to production.
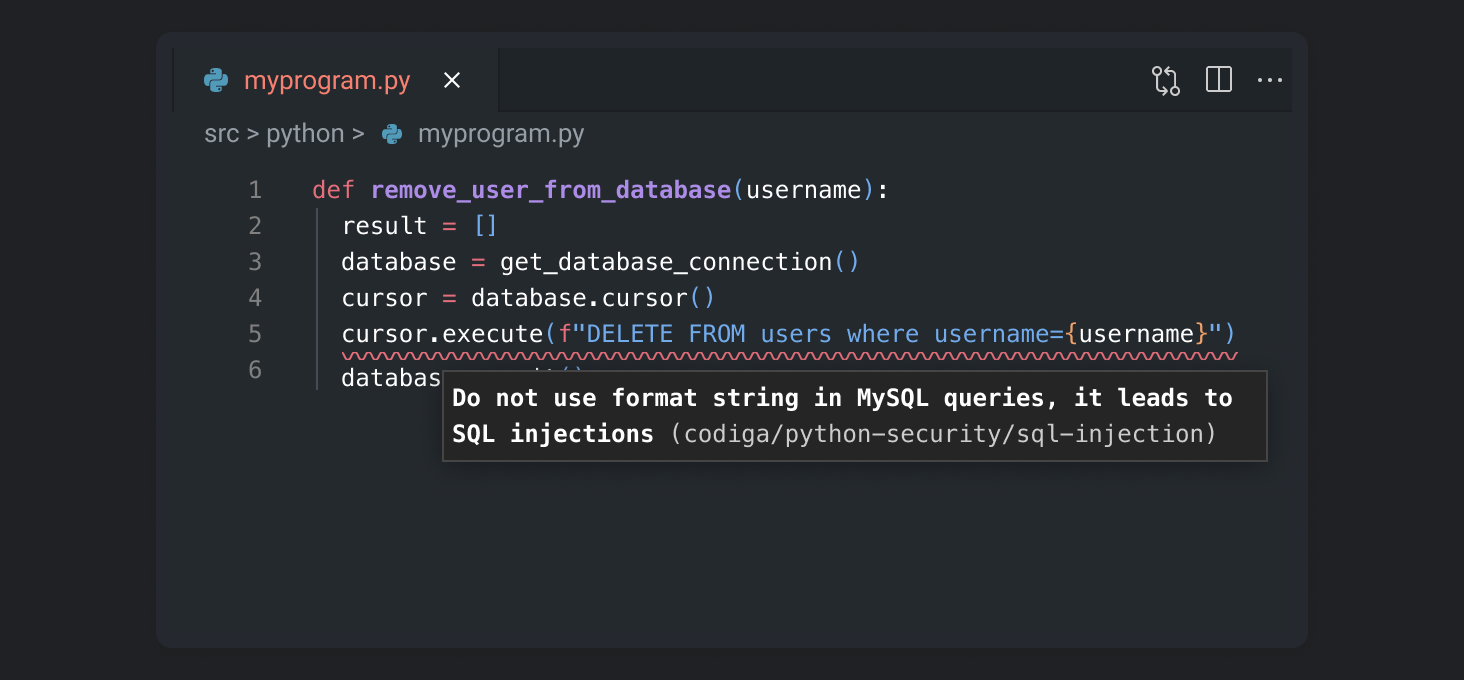
Real-time Code Analysis: With Codiga's integration with IDEs (Integrated Development Environment) comes the functionality to review code in real-time right in your code editor, this ensures that whatever code is being pushed from your IDE to your repository has met the all specified standards.
Automated Code Reviews: For code that has reached your repository, Codiga ensures that there are no vulnerabilities in the codebase by performing automated code reviews. This ensures that no security threats or vulnerabilities make it to production.
Code Snippet Manager: Codiga also ensures that you work efficiently by providing a Code snippet manager for your desktop depending on what Operating system you are using. This ensures that all your code snippets are stored in a centralized location. It is available on Windows, MacOS and Linux.
Security and Safety: Codiga offers a large set of analytical rules to ensure that your software is secure. With added support for OWASP 10 and SANS-CWE25, you can rest assured that your software is covered against common vulnerabilities. It is also important to note that Codiga never stores your code throughout the process of code reviews and analysis so there is no possibility of your software being used to train Codiga's systems.
How do I add Codiga to my project?
The real utility of Codiga is that it can be used at every point in your development lifecycle but how exactly can this be achieved?
These are the four main ways you can access Codiga.
IDE: Codiga can be installed on popular IDEs like VS code by following these steps:
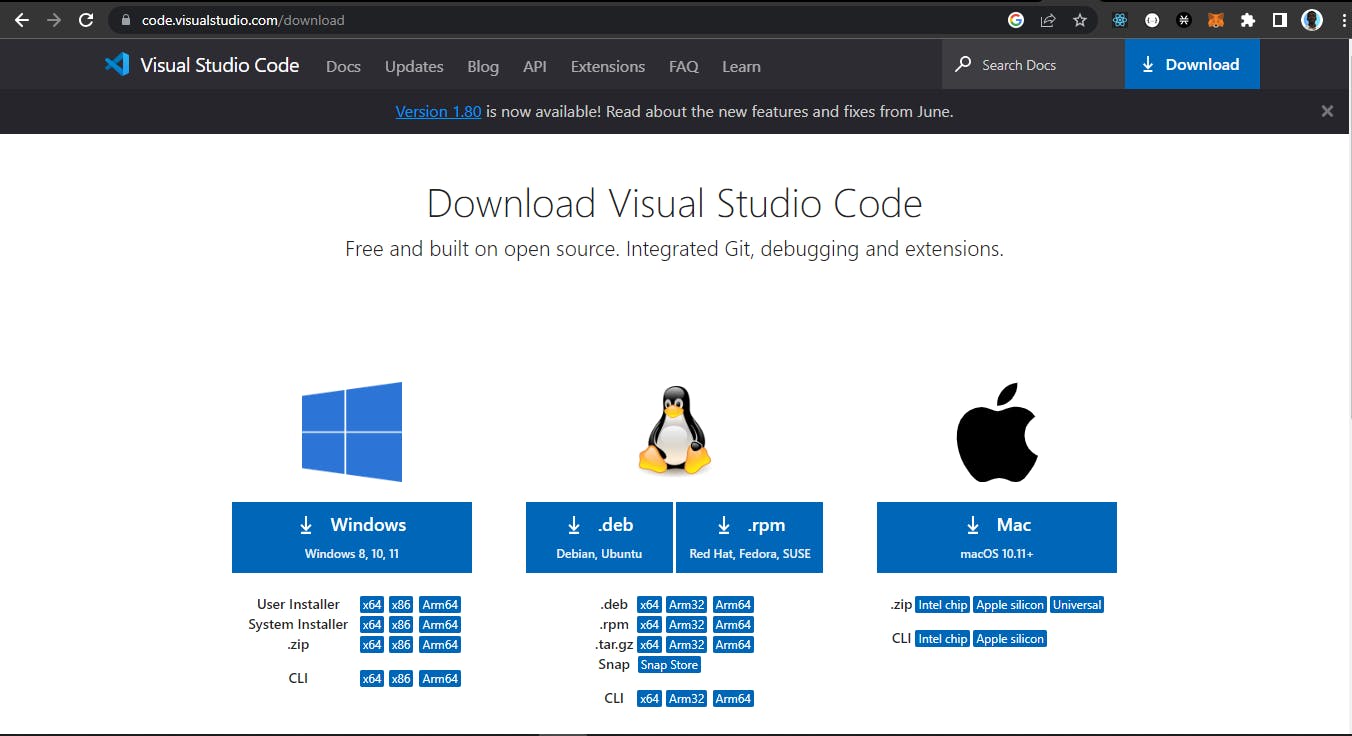
Make sure you have VS code installed on your system. To download, follow the instructions on their site here.

Next, go to the extensions tab in VS code and search Codiga.

Next, paste the code snippet below into your terminal (Make sure you are in your project's root directory).
npx @codiga/cli@latest ruleset-addYou can now start using Codiga seamlessly in your IDE

You can learn more about adding Codiga to your IDE on their official page here.
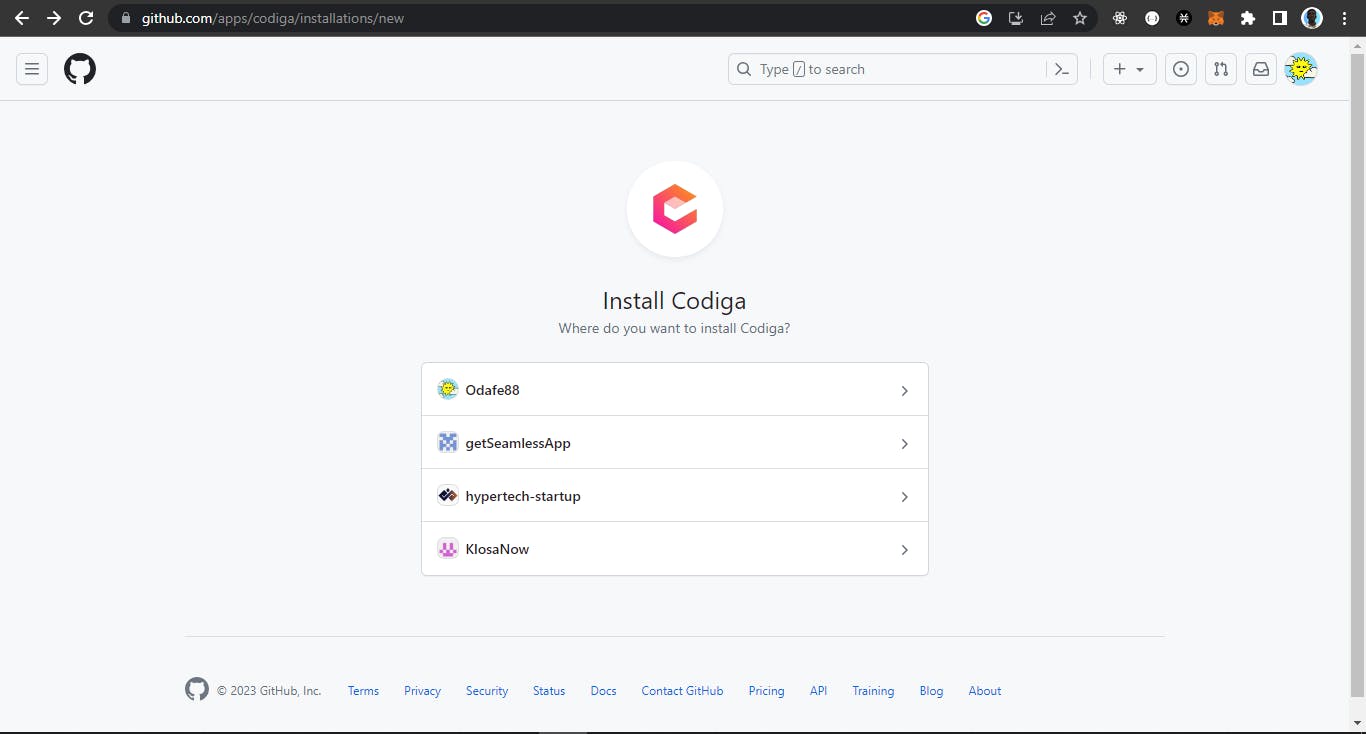
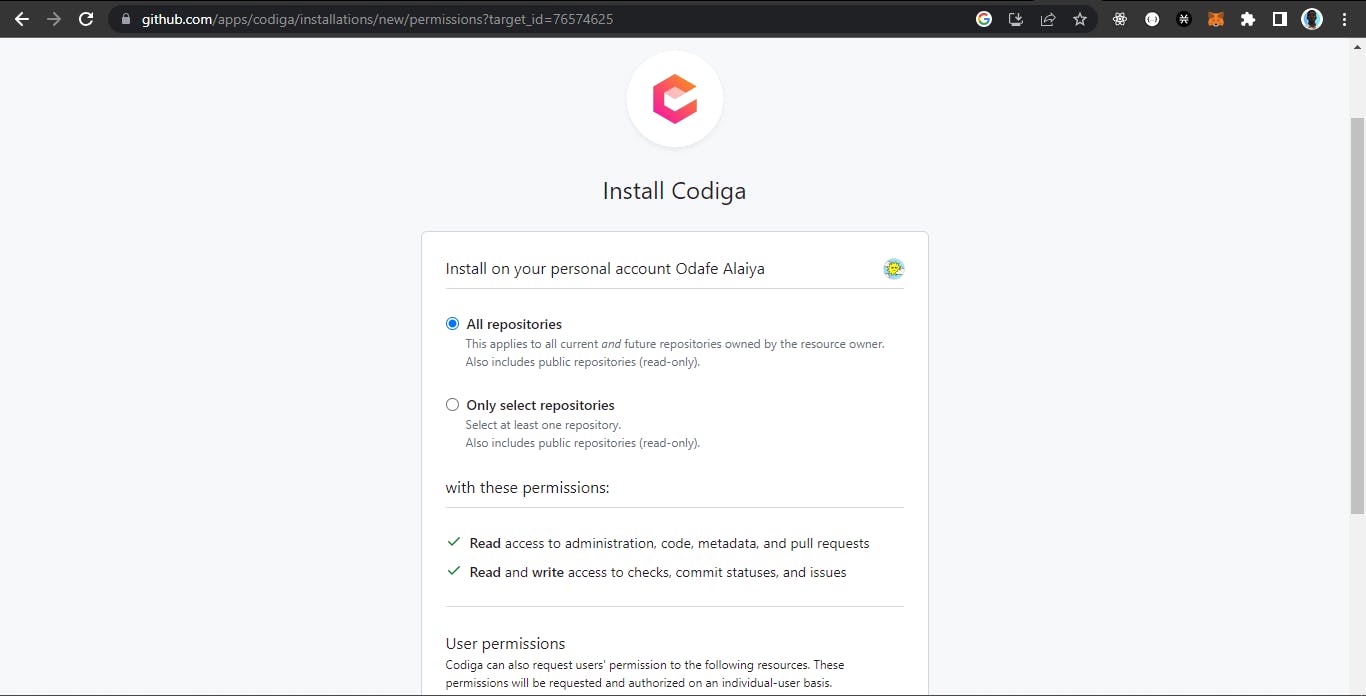
Github:
Desktop: To install Codiga on your PC as a code snippet manager visit the official site here.
Conclusion
In conclusion, Codiga proves to be an invaluable asset in the world of software development, offering an extensive range of features and benefits to streamline the code analysis process. With its robust static and dynamic analysis capabilities and comprehensive review system, Codiga empowers developers to detect, identify, and rectify potential issues in their codebase effectively.
PS: As of the time of writing this article Codiga has Joined Datadog and may not be available on some of the platforms listed above.