Table of contents
We live where everything we do needs to be measured. Why? well if we need to Improve a value we need a metric to start from. For example, a sprinter measures each lap time and compares it to the previous one to improve the next one. Even so, the concept of measurement in programming is also important as we need to compute the efficiency at which a program runs to improve it.
What is the Big O?
When we are building models to solve problems we need a way to ensure that our solutions execute and run efficiently. How do we ensure this? We do this by measuring the complexities involved in our programs or models. These complexities are as follows -
Space complexity- This is the amount of space taken for a program to run a given number of inputs.
Time Complexity- It is the time taken for a program to run. In the analysis of an algorithm, time consumption is a good indicator of how good an algorithm is.
Big O is a notation of the analysis of an algorithm that describes the measures of complexity. In simpler words, it describes the complexity of your code using algebraic terms. We compute the Big-O of an algorithm by counting how many iterations an algorithm will take in the worst-case scenario with an input of N.
Big O is part of a bigger picture, a family of notations collectively called asymptotic notation, each of these notations describes a different bound in the growth rate of an algorithm. The Big O in this case describes the upper bound.
Some of the other notations include:
Big Theta (Θ)
Big Omega (Ω)
The time complexities described by Big O calculate the worst-case scenario runtime of a program. This is important because when we are writing code we have to leave room for optimization and improvement. The most common of these time complexities are:
Constant: This is an algorithm that would have the same runtime irrespective of the number of inputs.
It is denoted by
O(c)An example of this in code is getting an item in an array in JavaScript. It would take the same amount of time to get any or all the Items in the array because it does not take any iterations to find them. After all, the index is a direct pointer to the item.
let myArr = ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]; console.log(myArr[2]); //expected Output //WednesdayLogarithmic: It occurs when the time taken to run an algorithm is proportional to the logarithm of the input (n), it is denoted by
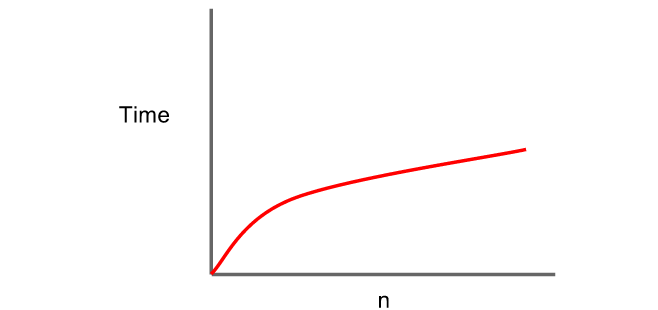
O(log(n))
With the increment of inputs (n) the runtime also increases but very slowly.

A good example of a logarithmic function is a binary search algorithm which you can learn more about here.
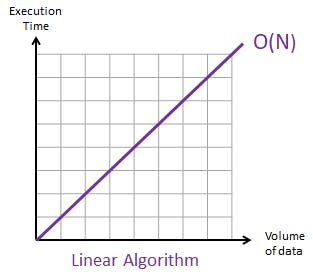
Linear: In this case, the expected runtime also increases as the inputs grow. Linear algorithms are denoted by
O(n)
If we were to map over an array containing ten items and print out each item, it would be significantly faster compared to an array containing a thousand Items. In other words, the bigger the volume the bigger the running time.

Quadratic: In this complexity, the runtime of the program is proportional to the square of the number the inputs. It is denoted by O(n^2). An example of this would be a function that

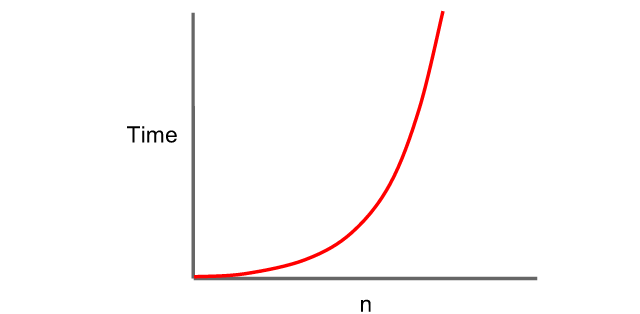
Exponential: In this algorithm denoted by O(2^n), as the number of inputs n increases the number of operations doubles with each iteration and the runtime inevitably increases exponentially. If the number of inputs were to be
10the run time would be2^10which would be1024.Factorial: The time taken to run a factorial algorithm O(n!) is directly proportional to the factorial of the number of inputs. Meaning that if the number of inputs for the algorithm was 5 the expected runtime would be
5! (5 x 4 x 3 x 2 x 1)or120. This is the worst time complexity a program can have. This is an example of how it would play out in code would be a recursive sequence like this.function factorial(n) { for(let i = 0; i <= n; i++) { console.log(n); factorial(n - 1) } }Each iteration of the function calls itself.
Conclusion
As a web developer, you might be wondering why you need to know about Big O and its importance. Well, Inefficient code can be very costly in today's world of scalable solutions. We need optimized code to ensure the user experience of our application is delivered to the highest standard. Imagine having to wait for a site to load because the function handling user requests processes inputs exponentially and there are a thousand people on the site. I'd rather eat a Carolina reaper.
Getting to know about Big-O and knowing how to apply it to your code will help you improve the quality of your code and ultimately help you become a better developer.
